Before undertaking any web design task, it is important to carry out thorough plans. The plans for the website that I will create can be seen below:
House Style
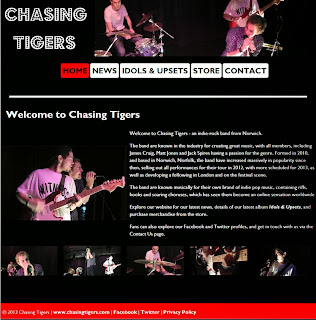
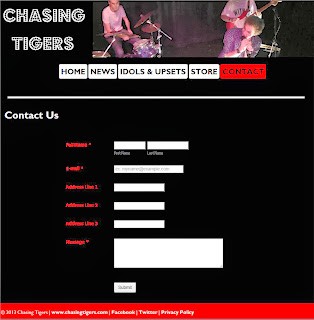
When designing my website, I will endeavour to ensure that the design is kept consistent across all pages. All pages will have a black background with white text, which reflects the style portrayed on other marketing material from the band. The header will feature the band's logo on the left, with the rest of the screen width showing a photo of the band's performance. Under this area, the navigation bar will be shown, which will feature on all pages, allowing easy navigation for the audience from any point within the site. All headings will be written in HTML using the< h1> tag, and, in the CSS file, I will specify that this uses a font size of 2em, and a font of 'Reprise Title'. Similarly, all body text will be written using the <p> tag, and a font of 'Gill Sans MT' will be specified, at font size 1em. The use of 'em' in font size will ensure that the font size remains relative to the size of the browser window, helping to create an enjoyable browsing experience for users on all platforms. I also feel that Reprise Title and Gill Sans MT compliment each other well, creating a professional feel to the website.
Audience & Purpose
My website has been designed to provide information about the band, and provide an online base for fans interested in the band. With this in mind, I feel that the audience for my website is likely to be older teenagers and young adults (14-25), and is likely to be predominantly males, although I shall design my website to be used by a much wider audience range, with simple and intuitive navigation making it possible for those with few IT skills to use my website.
Accessibility for my Audience
I will design my website so that it is accessible for a wide variety of audiences. For example, I will ensure that no advertising banners appear on my website, as these can sometimes appear as genuine buttons, confusing some users, making them press the wrong button. The font sizes I use for my website will also be accessible to the majority of people, using reasonably large sizes and clear fonts, helping to aid navigation, along with the body text, which will be clear to read.
Although the timescales of this project will not make it practical to incorporate Responsive web design, I will consider some elements of this in the production of my site. Responsive web design involves using multiple CSS sheets, and then using HTML code, so that the browser decides which CSS document to use, depending on the size and resolution of the screen. This means that designers can drastically change the way a site looks on a mobile device compared to on a full desktop monitor, excluding some parts of the site, or making other adjustments to fonts and colours, all from one site and base HTML document. Elements of this will be considered with designing my site, ensuring that my website is accessible for all users who view the site.
Tools & Techniques used to Create my Website
When creating my website, I will use Hyper Text Markup Language (HTML) coding. This is the standard language used for the internet, and is compatible with all web browsers. HTML documents load quickly for users, which is partly down to the very small file size, which reduces load on the server. A website designer building a site in HTML will use a variety of tags to define different elements in the site, by starting with the tag, <tag> for example, and ending the section with a closing tag, such as </tag>. For my website, the <p> tag will be used to define paragraph text, whilst< h1> will be used to define headings. All heading information, including metadata, the website title, external style sheet link and JavaScript will be wrapped in the <head> tags, and this tells the browser to load this information before the rest of the page. Where a table needs to be used, I will begin by using the <table> tag, and then <tb> to define the table body, and <tr> to define individual rows. Formatting tags will be used, including <strong> to make contents bold, and <i> to add Italics formatting to text.
In HTML, comments can be added to the code, which makes it easier to understand and edit at a later date. These comments can be written as <!---COMMENT--->, and when surrounded with the <!--- and ---> tags, the browser knows to ignore this information. As I will be writing my website using HTML5, I will be able to take advantage of some of the newer tags, such as the <video> tag, which will be used to insert the video on the Idols & Upsets page.
DIV’s will also be used as containers for my page, to create the main framework and layout of the page. By using DIV ID’s in my HTML, using <div id=”hello”>, I can specify the size, background colour, margins, padding and position of each div individually, via my CSS sheet (discussed later). DIV’s will be used to hold my header logo, image, navigation bar and footer, along with individual elements on each page, ensuring that my website displays as intended on a wide variety of devices.
The use of DIV’s has replaced tables and iFrames which used to be used for layout, but have now become obsolete. DIV’s can contain a mixture of paragraphs, headings & videos, and so are extremely versatile when being used on the internet. Furthermore, DIV Classes can be used on my website, and I will use a class to define the page which is active for my navigation bar, using< class=”active”> in my HTML, and then by defining different formatting in my CSS sheet for this class, the active page will show the down state on my navigation bar.
An external Cascading Style Sheet (CSS) will be used to provide all of the formatting and layout of my website. The use of this makes it easier to change the formatting of my website, as only one CSS sheet must be used for all page of my website. Therefore, to make a change, you must simply edit the CSS document, instead of changing the coding on each HTML document. CSS will be used to specify styling and positioning for HTML elements, ensuring consistent design across all pages. For example, to specify the formatting of all paragraphs, I can simply write ‘p {‘in the CSS sheet, followed by the relevant attributes for the section, such as‘font-size’, ‘font-family’ & ‘padding’. These will be written in the format‘attribute:value;’, and the vital use of a semicolon after the instruction separates the lines of coding. The block of instructions will be finished by using ‘}’, preparing the document for the next instruction. Multiple elements of my HTML will be formatted in CSS, including paragraphs, headings, videos and DIV ID’s, and in CSS, a DIV ID is defined using ‘#DIVID’. In a similar way to HTML, CSS comments will be written, to make the document easier to understand when editing, but with CSS, these will be written in the format /*COMMENT*/, with the /* and */ sections telling the browser to ignore the enclosed piece of text. In the head section of the HTML document, <link rel=”stylesheet”type=”text/css” href=”css.css”> will be used, to tell the HTML document to take its formatting from the correct CSS document. The use of CSS makes the HTML document faster and more efficient, as there is less HTML coding for the browser to implement.
JavaScript will also be used in my website, to provide the interactive elements for my website, including the PayPal eCommerce, video, and the RSS feed. JavaScript elements that I include in my site will be sourced from the internet, so that they are appropriate for the task in hand, and then manipulated for use on my website.
I will also use Really Simple Syndication, or RSS, on the news page of my site, to keep my page updated with latest news. This method easily allows my website to be customised by clients, as it does not require a new HTML page to be uploaded every time news articles need to be added. Furthermore, this is ideal for users, as they may wish to add the RSS feed to apps on their smartphones or tablets, or widgets on their desktop, so that they are always fully up to date with the information from the site.
A navigational plan for my website can be seen below: